| ease - in - out | ||
|---|---|---|
Elastic |
||


|
||
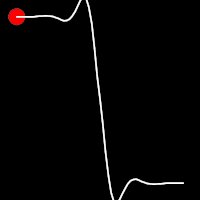
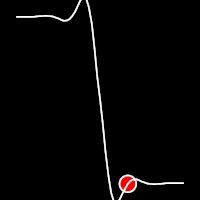
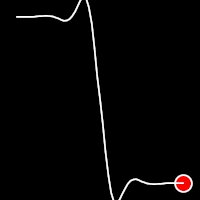
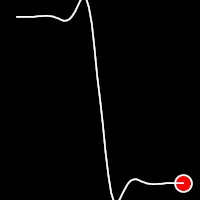
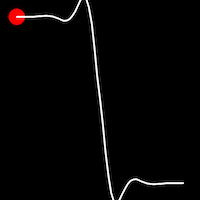
.inOutElastic()
Description
This function provides a smooth transition that includes both undershoots of the initial value followed by a quick overshoot of the target value towards the end
It begins slowly, accelerates through the overshoot phase, then gradually slows down as it settles into the final position. This motion is akin to stretching an elastic band in both directions and observing its oscillations before it reaches equilibrium.
The returned value is by default a nonlinear interpolation between 0.0 and 1.0 or
in case start and stop parameter are being passed as aguments, the output will be an interpolation between those two given values.
The counter parameter should be tuned according to the totalLength
e.g. if the total totalLength value was set to 3.0 seconds, the counter parameter should be an incremental value between 0.0 and 3.0 in order to complete one motion cycle.
There are three kind of cycling behaviour: either "loop" "alternate" or "once", and when combined with an incremental counter parameter, the output will variate.
-
"loop"the motion will loop from0to1(this is is the default option);
note: the function expects thecounterto be between0.0andtotalLength -
"alternate"the motion goes from0to1, then inverts from1back to0, alternatively.
note: the function expects thecounterto be between0.0and twice thetotalLength -
"once"the motion cycle from from0to1only once
Example:
import easy.ease.*;
float intensity = 4.0;
float totalLength = 2;
float span = 1.5;
float delay = 0.25;
EasyEase curve = new EasyEase(this, intensity, totalLength, span, delay);
void setup() {
size(600, 400);
}
void draw() {
background(#f1f1f1);
fill(#ff0000);
float mot_counter = curve.framer(frameCount);
float x = curve.inOutElastic(mot_counter ) * (width-100);
rect(x, 0, 100, width);
}
Ease_inOutElastic.pde

Syntax
.inOutElastic(counter)
.inOutElastic(counter,option)
.inOutElastic(counter, start, stop)
.inOutElastic(counter, start, stop, option)
Parameters
counter (float) an incremental value between 0 and totalLength
start (float) the lowest desired output value
stop (float) the highest desired output value
option (String) either "loop", "alternate" or "once"
Return
float